در این آموزش ASP.NET MVC به نحوه پیاده سازی عملیات CRUD بدون یک خط کد نویسی برای انجام عملیات های اصلی کار با دیتابیس پرداخته می شود . برای انجام اینکار ما از ویژگی های قدرتمند موجود در ASP.NET MVC استفاده خواهیم کرد
پیش نیاز آموزش ASP.NET MVC
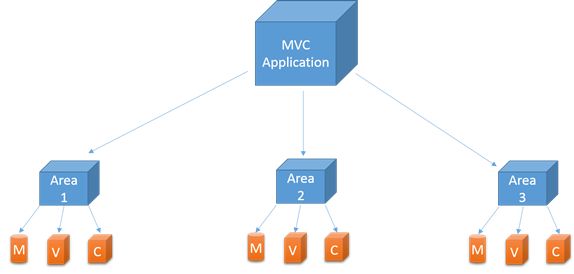
قبل از شروع این مقاله نیاز هست با پایگاه داده و الگوی MVC آشنا باشید . در اینجا ما از روش database first استفاده خواهیم کرد در صورتیکه با پایگاه داده و الگوی MVC و روش database first آشنا نیستید ابتدا به مطالعه آنها بپردازید.
مراحل انجام کار
مرحله ۱ : ابتدا یک دیتابیس و سپس یک جدول با نام tblData ایجاد کنید . در این جدول فیلد Id کلید اصلی و auto increment ست شده است.

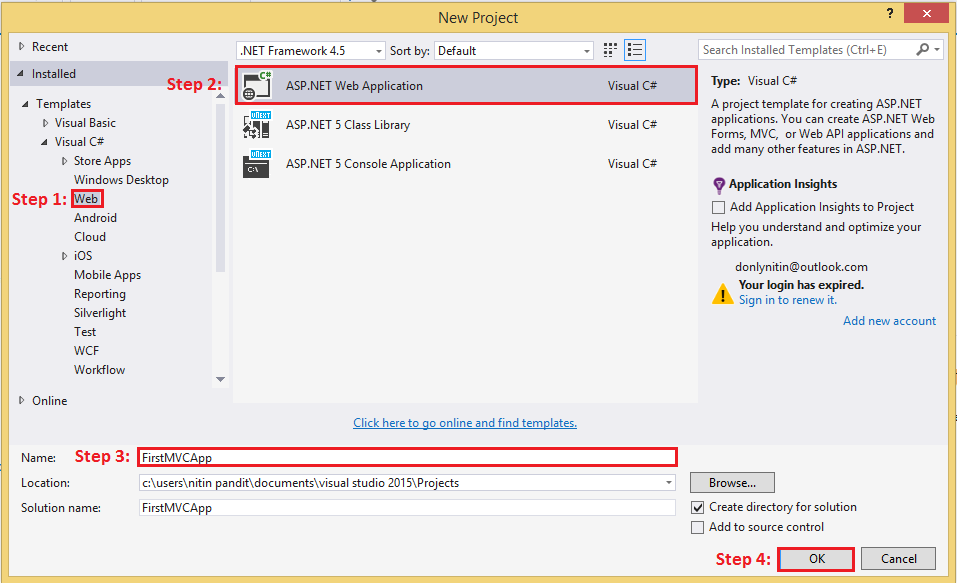
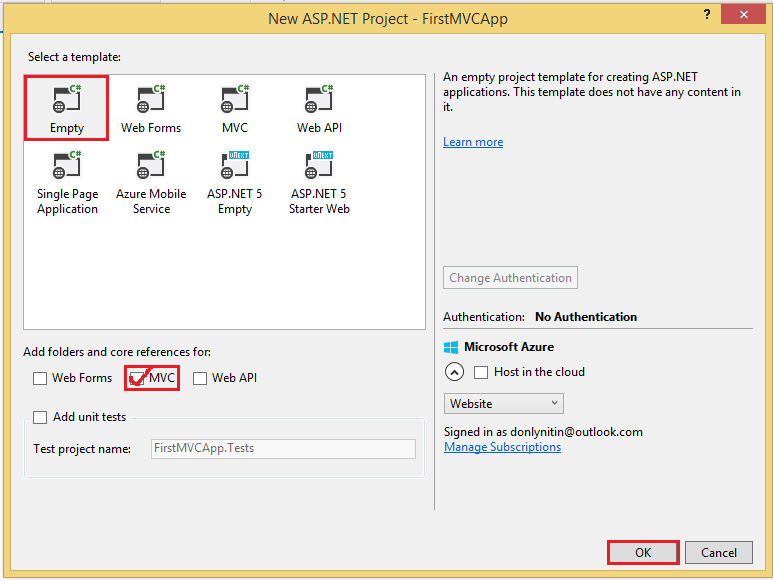
مرحله ۲ : ویژوال استدیو را باز کرده به مسیر File سپس New Project وبعد ASP.NET MVC4 Application را انتخاب کنید. یک نام برای پروژه بگذارید مثلا CrudOperationsWithoutCode و برروی OK کلیک کنید.

مرحله ۳ : در پنجره بعد گزینه Internet Application را انتخاب کرده و برروی OK کلیک کنید.

آموزش ASP.NET MVC
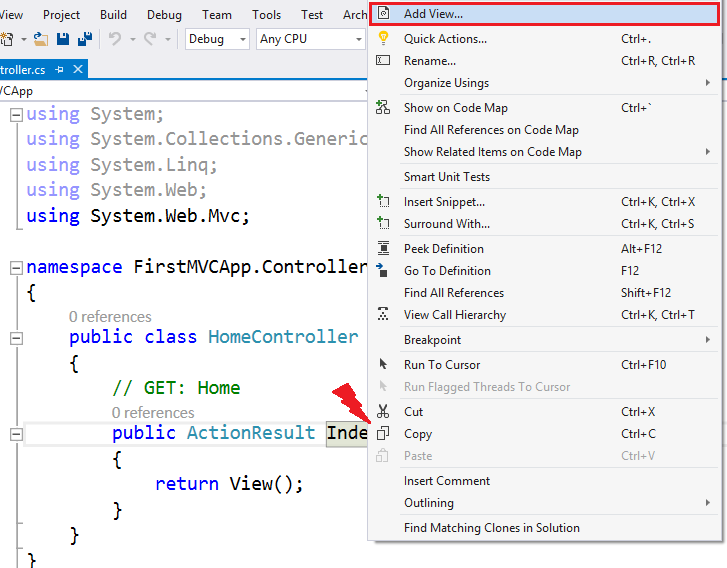
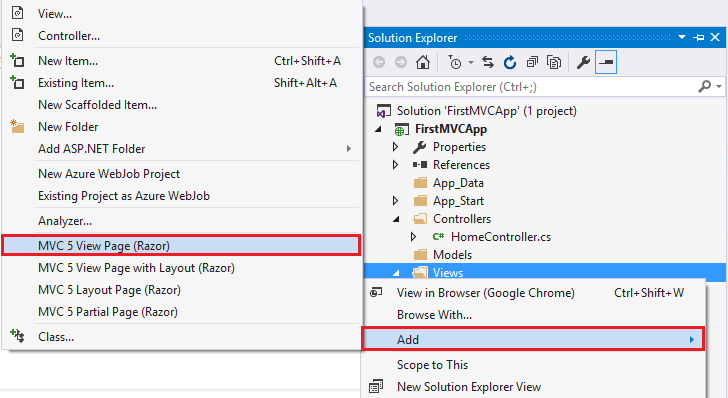
مرحله ۴ : برروی solution راست کلیک کرده و به Add سپس New Item بروید.

مرحله ۵ : گزینه ADO .NET Entity Data Model را انتخاب کرده . نام آنرا CrudEntitiesگذاشته و برروی Add کلیک کنید تا پنجره بعد ظاهر شود .

مرحله ۶ : EF Designer from Database را انتخاب کرده و برروی Next کلیک کنید .

مرحله ۷ : در پنجره بعد برروی New Connection کلیک کرده تا یک پنجره جدید باز شود فیلد های لازم را برای ارتباط با دیتابیس پر کنید . سپس اتصال را تست کرده و برروی OK کلیک کنید.
دوره آموزش طراحی سایت با ASP.NET MVC

مرحله ۸ : گزینه Save connection settings in Web.Config as : را انتخاب کرده و بعد از تعیین یک نام برروی Next کلیک کنید.

مرحله ۹ : در پنجره جدید گزینه Entity Framework 5.0 را انتخاب کرده و برروی next کلیک کنید.

مرحله ۱۰ : در مرحله بعد tblData – dbo- Tables را باز کرده و برروی Finish کلیک کنید .

مرحله ۱۱٫
با راست کلیک کردن برروی سلوشن آنرا Build کنید (این مرحله الزامی است چون اگر اینکار را انجام ندهید در هنگام اضافه کردن کنترلر کلاس مدل نمایش داده نخواهد شد)

مرحله ۱۲ ( آموزش ASP.NET MVC )
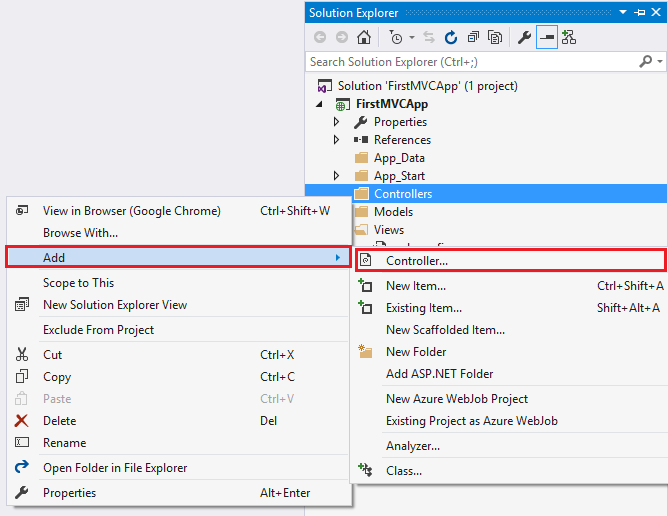
برروی پوشه کنترلر راست کلیک کرده . گزینه Add-Controller را انتخاب کنید تا یک پنجره جدید باز شود.

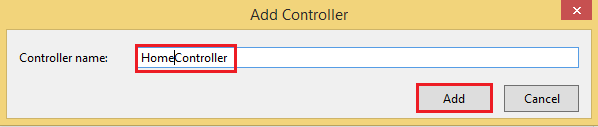
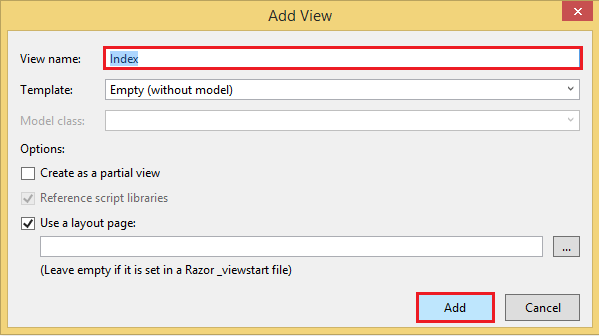
مرحله ۱۳ . یک نام برای کنترلر انتخاب کنید من نام CrudController را انتخاب می کنم.
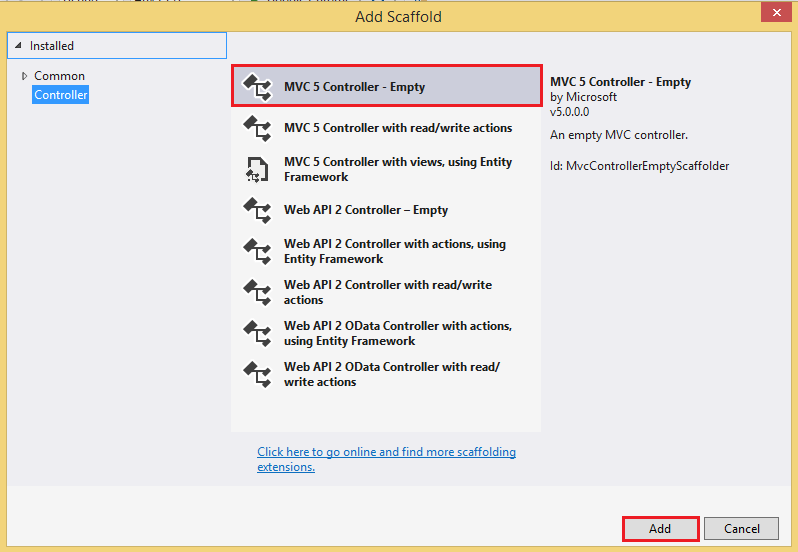
گزینه های قسمت Scaffolding را به ترتیب زیر انتخاب کنید .
Template : MVC controller with read/write actions and views, using Entity Framework
Model Class : tblData (CrudOperationsWithoutCode
Data context class : CRUDDBEntities (CrudOperationsWithoutCode
Views: Razor (CSHTML)

مرحله ۱۴ .
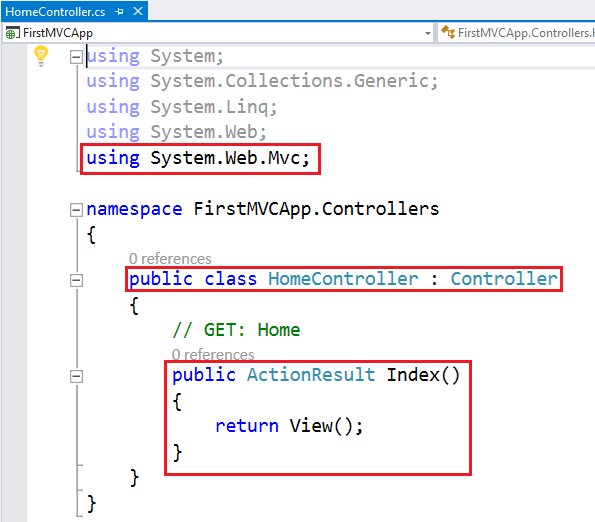
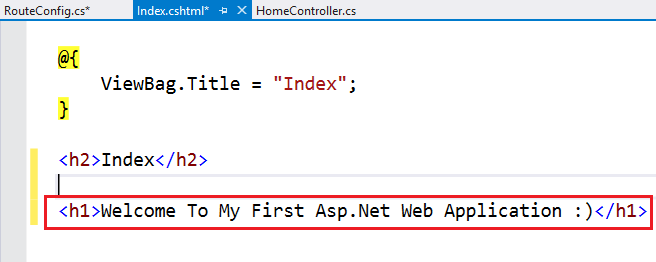
همه کدهای مورد نیاز برای انجام عملیات CRUD به طور خودکار در این مرحله ایجاد می شود. حال کدهای شما اماده اجرا می باشد تنها باید کلید F5 را کلیک کنید یا مطابق شکل زیر آیکون اجرا را کلیک کنید.

خروجی ۱ .
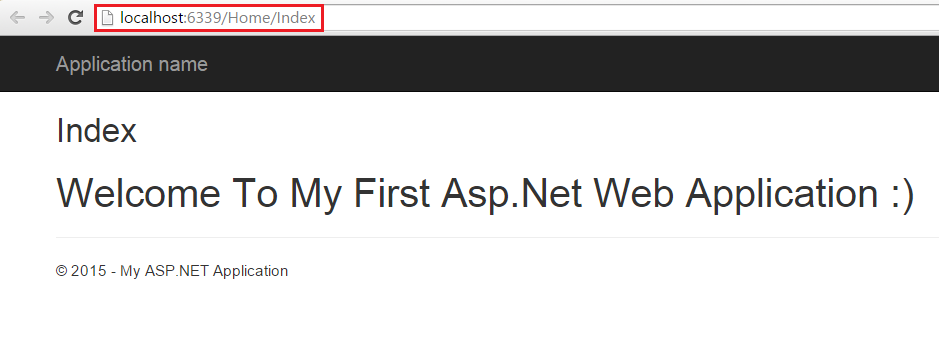
بعد از اجرا view ی Index از HomeController نمایش داده خواهد شد و ما باید view ی Index از CrudController را فراخوانی کنیم. برای انجام این تغییر در url مسیر localhost:**** */Crud/Index را وارد کنید.

همانگونه که می بینید همه رکورد های دیتابیس به نمایش گذاشته شد. همچنین عملیان خواندن به درستی اجرا شد. و در اینجا سه گزینه Create New , Edit, Details و Delete وجود دارد.
خروجی ۲٫
برای اجرای عملیات ایجاد رکورد جدید ( Create) برروی Create New کلیک کنید. اینکار شما را به مسیر localhost:**** */Crud/Create هدایت می کند. در این فرم شما می توانید عملیات ایجاد داده جدید در دیتابیس را با استفاده از برنامه MVC اجرا کنید.

فرم را پر کرده و برروی Create کلیک کنید. این عمل باعث می شود داده ها در پایگاه داده ذخیره شود.
خروجی ۳٫
به طور مشابه شما می توانید با کلیک برروی گزینه های Edit و Delete در View ی Index در CrudController کنترلر عملیات های ویرایش و حذف را انجام دهید.


همانطور که دیدید در مراحل بالا بدون یک خط کد نویسی و با استفاده از ویژگی های قدرتمند Scaffolding که توسط مایکروسافت ارائه شده است تونستیم همه عملیات های مربوط به ایجاد ، حذف ، خواندن ، و ویرایش در پایگاه داده را در یک برنامه تحت وب .NET پیاده سازی کنیم.
حتما نگاهی به این مقالات بیندازید
































 د
د