آموزش احراز هویت با استفاده از Google در ASP.NET Core 2.0 : گاهی اوقات، لازم است کاربران با استفاده از اعتبار موجود خود در برنامه های ثالثی مانند فیس بوک، توییتر، گوگل و غیره وارد اپلیکیشن های ما شوند. در این مقاله، ما به بررسی احراز هویت اپلیکیشن ASP.NET Core با استفاده از یک حساب کاربری گوگل می پردازیم.
پیش نیازها ی احراز هویت با استفاده از Google در ASP.NET Core 2.0 :
• نصب .NET Core 2.0.0 یا SDK بالاتر.
• نصب آخرین ورژن Visual Studio 2017 Community Edition.
ایجاد اپلیکیشن MVC Web :
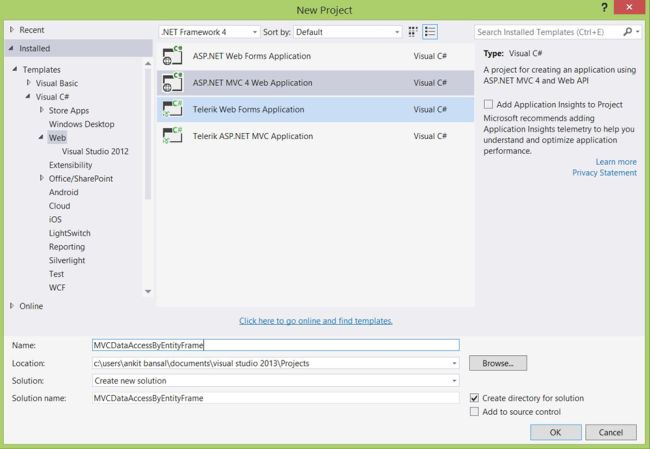
Visual Studio را باز کنید و File >> New >> Project را انتخاب کنید. پس از انتخاب پروژه، یک پنجره ” New Project” باز خواهد شد. NET Core را از داخل منوی Visual C# از پانل سمت چپ انتخاب کنید. سپس ASP.NET Core Web App را از میان انواع پروژه های موجود انتخاب کنید. نام پروژه را GoogleAUTH گذاشته و OK را فشار دهید. به این تصویر رجوع شود.

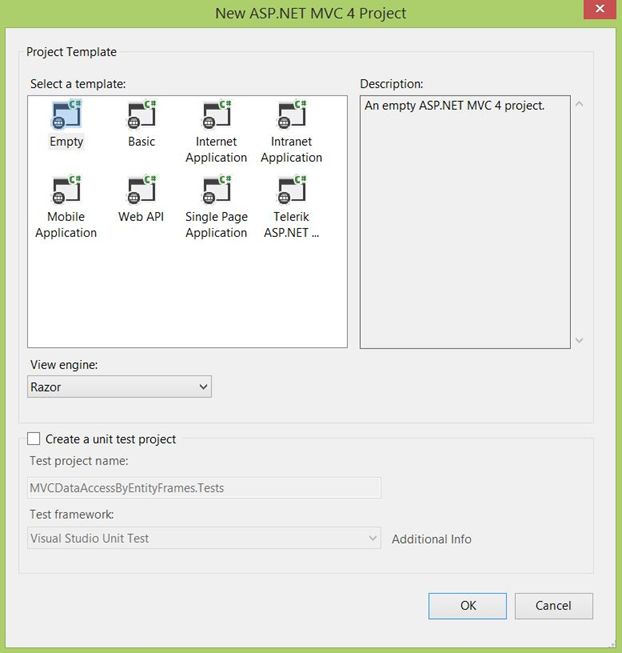
پس از کلیک روی OK، یک دیالوگ جدید باز خواهد شد که از شما می خواهد قالب پروژه را انتخاب کنید. شما می توانید دو منوی کشویی در سمت چپ پنجره قالب را مشاهده کنید. “NET Core” و “ASP.NET Core 2.0” را از این کشویی ها انتخاب کنید. سپس قالب “وب اپلیکیشن (Model-View-Controller)” را انتخاب کنید. بر روی دکمه Change Authentication کلیک کنید، پنجره “Change Authentication” باز خواهد شد. “Individual User Account” را انتخاب کنید و روی OK کلیک کنید. حالا برای ایجاد اپلیکیشن وب بر روی OK کلیک کنید.
.
قبل از اجرای اپلیکیشن ، باید عملیات migrations را برای به روز رسانی دیتابیس اجرا کنیم . از این مسیر استفاده کنید:
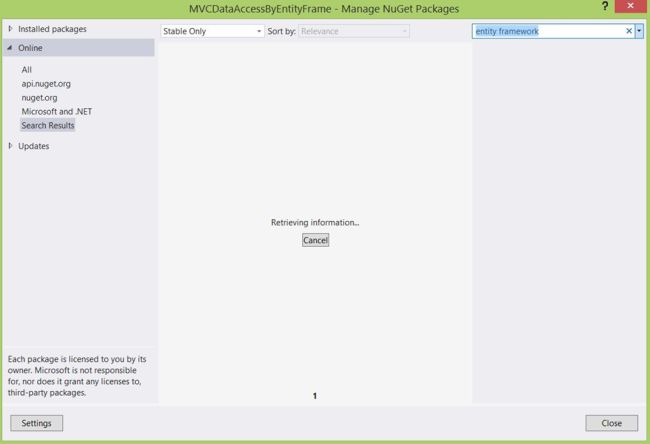
Tools >> Nuget Package Manager >> Package Manager Console
بدین ترتیب کنسول Package Manager باز خواهد شد. در آن فرمان Update-Database را قرار دهید و دکمه enter را بفشارید. این کار باعث می شود که پایگاه داده با استفاده از Entity Framework Code Migration آپدیت گردد.
..
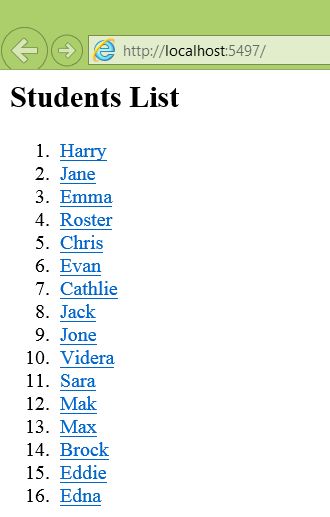
برای اجرای اپلیکیشن F5 را فشار دهید. همانطور که در زیر نشان داده شده است شما می توانید صفحه اصلی را ببینید.
.
از نوار آدرس مرورگر URL را یادداشت کنید. در این مورد، URL بدین صورت است:
http://localhost:51792
ما به این URL ، برای تنظیم اپلیکیشن Google خود که در بخش بعدی انجام خواهیم داد نیاز داریم.
ایجاد Google app:
ما باید یک اپلیکیشن جدید گوگل برروی کنسول Google API ایجاد کنیم. به این مسیر بروید :
https://console.developers.google.com/projectselector/apis/library
و با استفاده از حساب کاربری گوگل (Google account) خود وارد شوید. اگر شما حساب کاربری گوگل ندارید، باید آن را ایجاد کنید. شما نمی توانید بدون حساب کاربری گوگل ادامه دهید. هنگامی که وارد می شوید، به صفحه API Manager Library هدایت می شوید، همانند موردی که در زیر نشان داده شده است.
.
بر روی دکمه Create کلیک کنید تا به صفحه “New Project” بروید ، در آن جا شما نیاز به ایجاد یک پروژه جدید دارید. فیلد ” Project name به طور خودکار با یک نام پیش فرض توسط گوگل ارائه می شود. اگر می خواهید پس از آن می توانید آن را با نام دلخواه خود تغییر دهید. برای این آموزش ما از نام پیش فرض استفاده خواهیم کرد. شرایط سرویس را قبول کرده و سپس روی دکمه Create کلیک کنید.
.

پروژه شما با موفقیت ایجاد خواهد گردید و شما به صفحه API Library مشابه آنچه که در زیر نشان داده شده است هدایت می شوید.
.
در نوار جستجو Google+ API را جستجو کرده و از میان نتایج جستجو Google+ API را انتخاب کنید. به تصویر زیر مراجعه کنید.
. 
پس از انتخاب گزینه Google+ API ، به یک صفحه که به صورت زیر نشان داده می شود هدایت می شوید، در آنجا باید روی دکمه Enable کلیک کنید.
.
بعد از این، Google+ API فعال خواهد شد و شما به صفحه اصلی API هدایت می شوید. روی دکمه Create credentials در سمت راست صفحه کلیک کنید تا بتوانید اطلاعات خود را برای API تنظیم کنید.
.
شما فرم ” Add credentials to your project” را مشاهده خواهید کرد.
.
این فرم سه بخش دارد. بخش ها را به شرح ذیل تکمیل کنید:
بخش 1) مشخص کنید چه نوع اعتباری نیاز دارید:
• کدام API را مورد استفاده قرار می دهید؟ Google+ API
• از کجا API را فراخوانی می کنید؟ Web server (به عنوان مثال node.js, Tomcat)
• به چه داده ای دسترسی خواهید داشت؟ – اطلاعات کاربر
سپس بر روی دکمه What credentials do I need کلیک کنید. شما به قسمت 2 هدایت می شوید.
.
بخش 2) ایجاد OAuth 2.0 client ID
• نام – مقداری پیش فرض که توسط گوگل ارائه شده است.
• منشاء مجاز JavaScript – آن را خالی بگذارید
• تغییر مسیر مجاز URI ها – به URL اصلی اپلیکیشن خود /signin-google را اضافه کنید .
URL در این بخش آموزشی عبارت است از:
http://localhost:51792/signin-google
پس از آنکه URL وارد کردید ، TAB را فشار دهید تا اطلاعات اضافه شوند. سپس روی دکمه Create client ID کلیک کنید تا به بخش 3 هدایت شوید.
.
بخش 3) تنظیم OAuth 2.0 consent screen
• آدرس ایمیل – آدرس ایمیل خود را از منوی کشویی انتخاب کنید. این اطلاعات در تصویر بالا برای حفظ حریم خصوصی مخفی شده است.
• نام محصولی که به کاربران نشان داده می شود – نام یک محصول را وارد کنید. در اینجا ما از “AuthDemo” به عنوان نام محصول استفاده می کنیم.
.نکته مهم:
از کلمه “Google” برای نام محصول (product) خود استفاده نکنید زیرا با خطا مواجه شده و شما مجاز به ایجاد اپلیکیشن نخواهید شد. این به این معنی است که “GoogleAuthDemo” نامی نامعتبر است. روی continue کلیک کنید.
.
credentials شما با موفقیت ایجاد شده است. برای دانلود یک فایل JSON به کامپیوتر خود به همراه تمامی اطلاعات اپلیکیشن خود، بروی دکمه Download کلیک کنید و سپس روی Done برای تکمیل فرآیند کلیک نمایید.
فایل دانلود شده client_id.json را باز کنید و فیلد ClientId و ClientSecret را یادداشت کنید. ما برای تنظیم احراز هویت گوگل در اپلیکیشن وب ،به این اطلاعات نیاز داریم.
تنظیم وب اپلیکیشن برای استفاده از تأیید هویت گوگل:
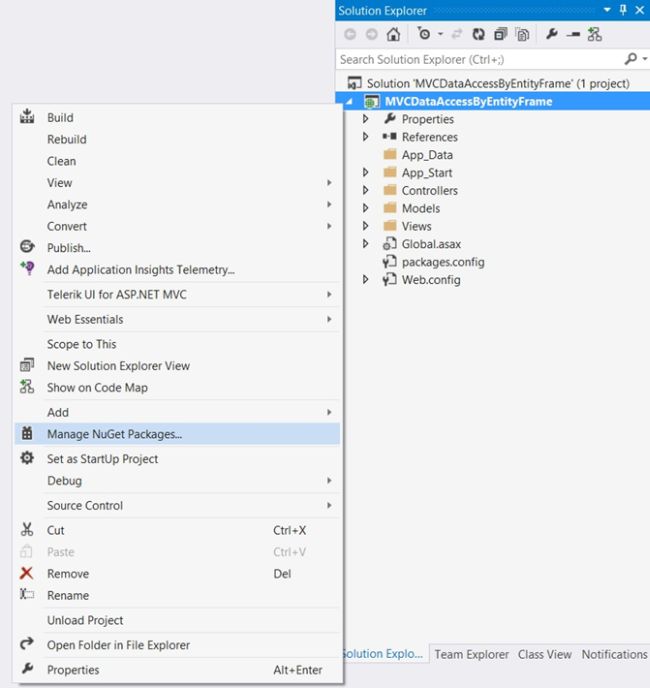
ما باید اطلاعات فیلد ClientId و ClientSecret را در اپلیکیشن خود ذخیره کنیم. از ابزار Secret Manager برای این منظور استفاده خواهیم کرد. ابزار Secret Manager یک ابزار پروژه است که می تواند برای ذخیره اطلاعات شخصی مانند رمز عبور، کلید API و غیره برای یک .NET Core project در طول فرایند توسعه استفاده شود. با استفاده از ابزار Secret Manager، می توانیم اطلاعات اپلیکیشن را با یک پروژه خاص مرتبط کنیم و آنها را در پروژه های مختلف به اشتراک بگذاریم. یک بار دیگر اپلیکیشن وب را باز کنید و روی پروژه بر روی Solution Explorer راست کلیک کرده و Manage User Secrets را از منوی context انتخاب کنید.
.
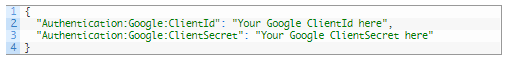
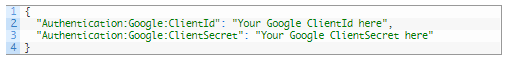
فایل secrets.json باز خواهد شد. کد زیر را در آن قرار دهید

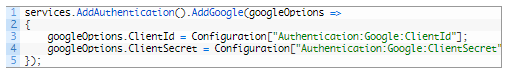
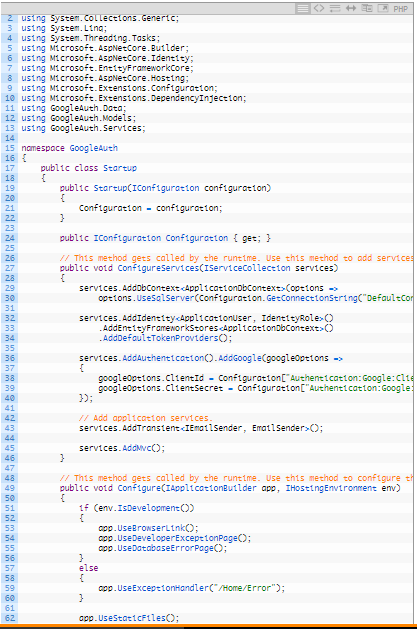
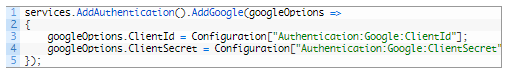
حالا فایل Startup.cs باز کنید و کد زیر را در متد ConfigureServices در آن قرار دهید.

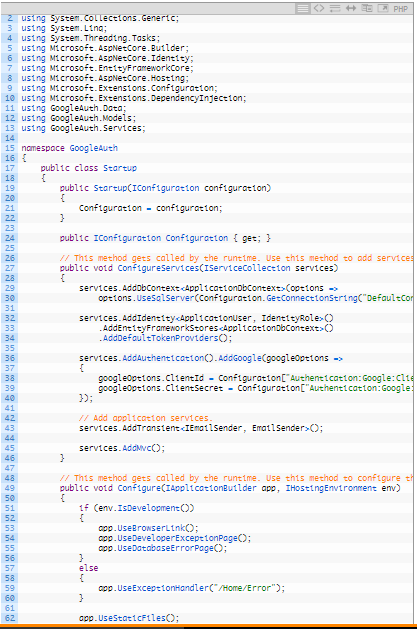
در این بخش کد، ما در حال خواندن ClientId و ClientSecret به منظور احراز هویت هستیم. بنابراین در نهایت، Startup.cs این چنین خواهد بود

اپلیکیشن را راه اندازی کنید و بر روی Login که در گوشه سمت راست بالای صفحه اصلی است کلیک کنید.
.
شما به این صفحه هدایت خواهید شد :
http://localhost:51792/Account/Login
در آنجا و در سمت راست صفحه ، می توانید گزینه ورود به سیستم را با استفاده از Google ببینید.
.
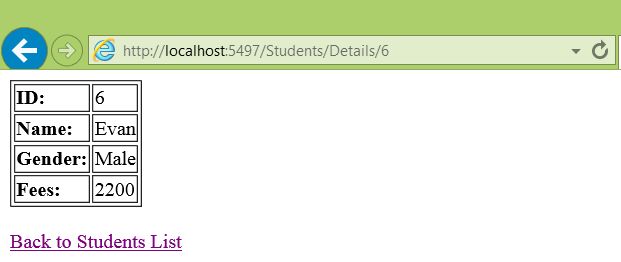
با کلیک بر روی دکمه Google ، شما به صفحه ورود به Google فرستاده می شوید و از شما خواسته می شود تا اعتبارنامه گوگل خود را پر کنید و از گوگل برای استفاده از حساب کاربری خود اجازه بگیرید. پس از احراز هویت موفقیت آمیز از گوگل ، شما به صفحه ثبت نام در داخل اپلیکیشن هدایت می شوید . در این جا شما نیاز به ساختن یک شناسه ایمیل برای ضمیمه کردن به حساب کاربری خود دارید. شناسه Gmail که برای ورود به آن استفاده کرده اید قبلا در فیلد شناسه ایمیل وارد شده است. اگر میخواهید از شناسه دیگری استفاده کنید، میتوانید آن را در اینجا تغییر دهید.
.
روی ثبت نام (register ) کلیک کنید، شما دوباره به صفحه اصلی هدایت می شوید اما این بار شما همچنین می توانید ایمیل ثبت شده خود را در گوشه بالا سمت راست ببینید.
.
نتیجه گیری احراز هویت با استفاده از Google در ASP.NET Core 2.0 :
ما ایجاد و تنظیم اپلیکیشن Google+ را با موفقیت انجام دادیم و آن را برای تأیید اعتبار اپلیکیشن ASP.NET Core خود استفاده کردیم. من کد منبع را برای ارجاع شما ضمیمه کردم . لطفا توجه داشته باشید که فایل secrets.json حاوی اطلاعات ساختگی است. از این رو قبل از اجرای آن ، اطلاعات را با کلیدهای اپلیکیشن Google خود جایگزین کنید.
لطفا نظرات ارزشمند خود را در بخش ذیل مطرح نمایید.
منبع : آموزش طراحی وب سایت در مشهد